
Obsidian——主题配置和插件推荐(02)
在上一节教程中,已经介绍了 Obsidian 的基础安装操作,但是尚未介绍插件。我觉得 Obsidian 最强的地方就是它的插件市场,通过安装插件,可以大幅提升它的编辑能力和美观效果。
不过,Obsidian 的插件市场里各类插件实在太多,很多插件效果确实是非常非常好看的。但是,安装插件首先想的应该是自己的真实需要到底是什么,否则很容易花太长时间去寻找插件,忘记了自己下载 Obsidian 的初衷——我好像是要做笔记的。
还有一点就是 Obdisian 虽然自己的 UI 支持中文,但是插件的介绍和配置基本都是英文的,如果英文不好的话,很容易在配置插件这件事儿上红温(我本人就是 👿)。这里安利一下自己安装过的几款插件,如果说想要更好的效果,就需要自己再研究了。当然,B 站上其实也能搜到 Obsidian 最新出来的插件介绍视频 😄。
使用插件需要先关闭 安全模式,点击浏览就可以进入插件市场,选择自己心宜的插件了。
1.盘古 PanGu
这个插件的作用是能够自动在相邻的中英文字符间添加空格,这个插件简单实用,很多时候某些专门的英文术语需要单独加粗,手动的打空格很麻烦,使用这个插件就很方便了。
2.Iconize
我非常喜欢的插件!!这个插件支持在笔记中插入 emoji 表情,只需要使用 :关键词(关键词可以任意输入,比如 smile、key、bulb 等等),就能快速打出一个 emoji 符号!💡
还有,它还可以给文件夹/文件打上 icon 标识,这个也是我最喜欢它的地方。很多时候看文件名都没有看 icon 醒目,而且有了 icon 真的会看着更加美观。
3.Code Styler
这个是优化 Obsidian 代码块的效果的,Obsidian 默认的代码块效果看起来不够醒目,代码块上没有声明语言格式,也不能折叠代码块。使用 Code Styler 插件可以 在一定程度上 提升效果。
Code Styler 的配置信息实在太多,而且其实他的代码配色我个人不太喜欢,这里我只使用了他的 代码块 header 提示、折叠代码块 这两个效果。注意,Obsidian 编辑笔记时有源码模式、阅读模式、实时预览模式,折叠代码块这个效果在阅读模式看着是最舒服的。
打开 Obsidian 的设置界面,下载好 Code Styler 插件之后进入其配置界面,然后选择 Codeblock Styling:

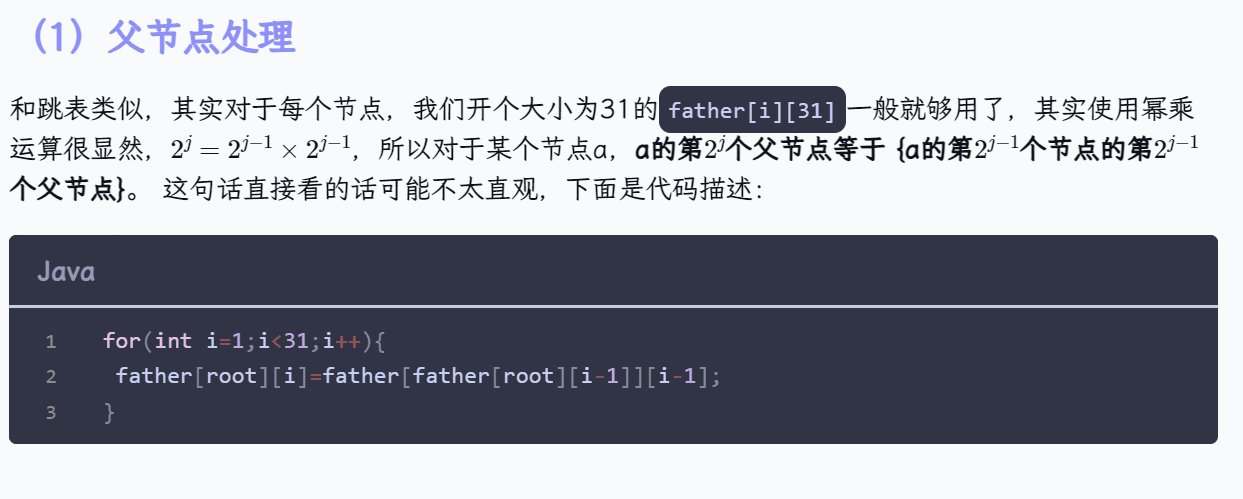
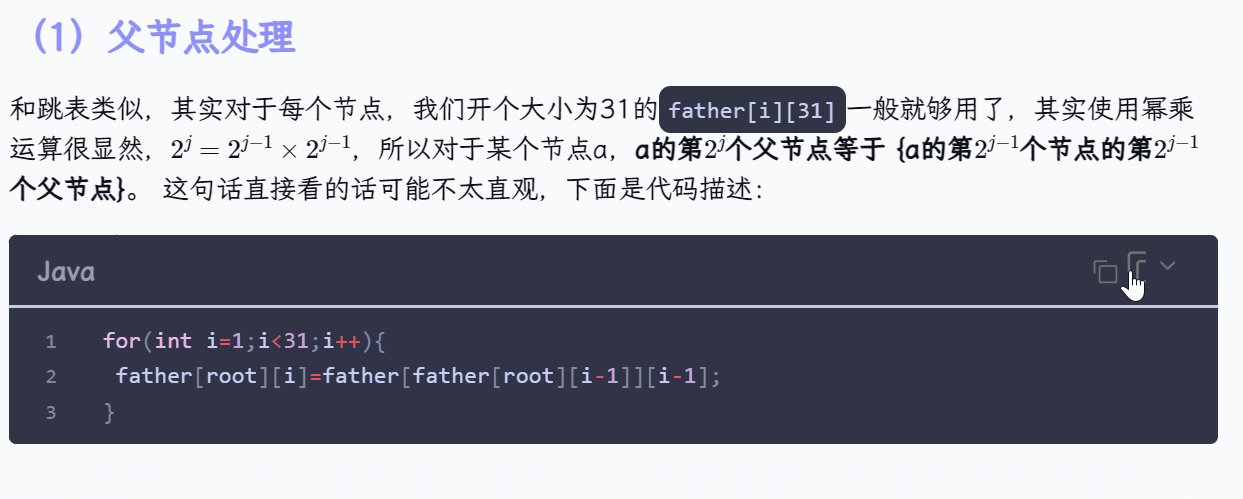
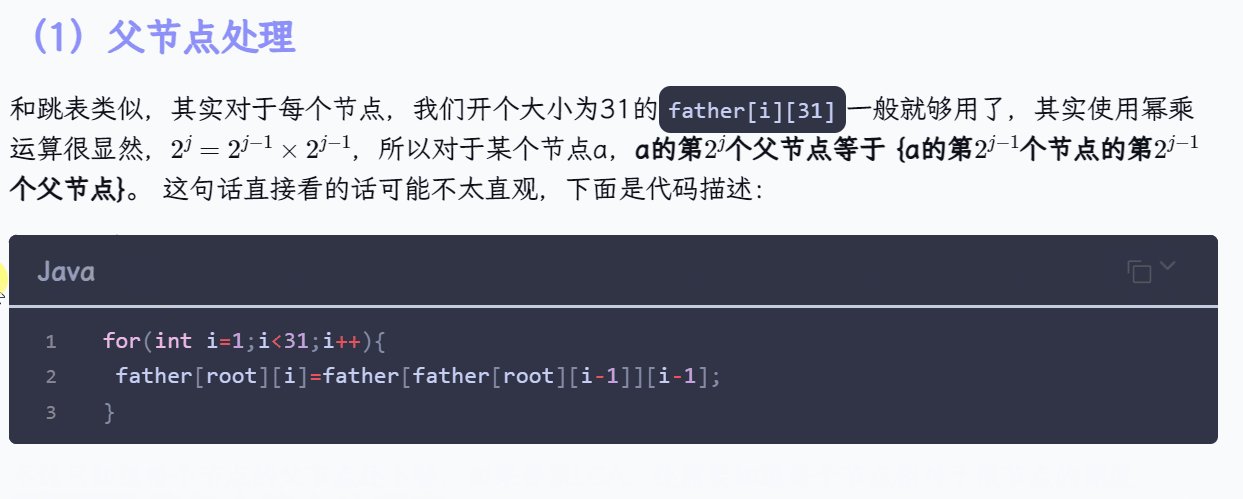
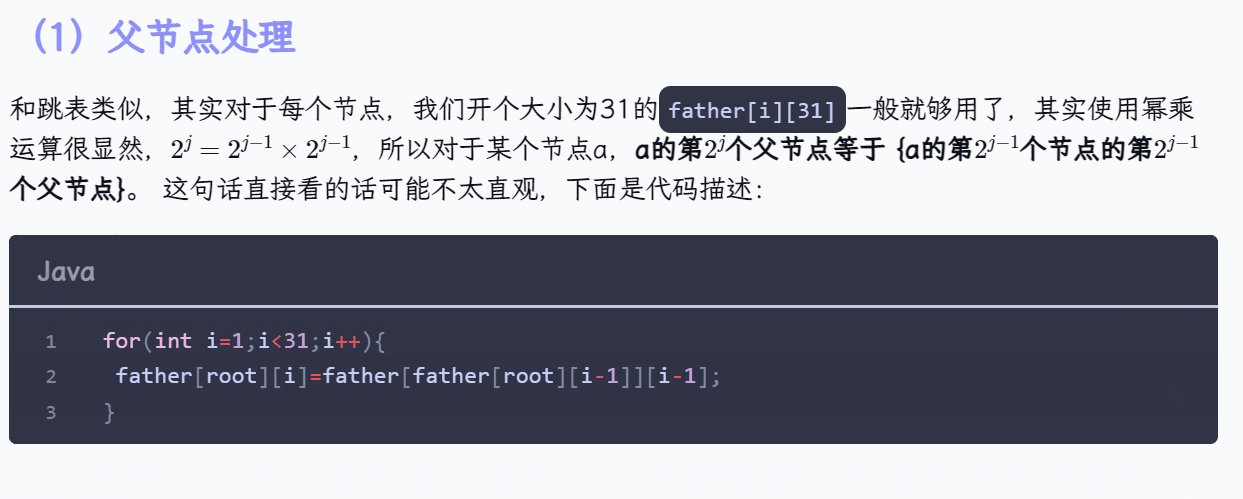
(1)打开代码块的 header 提示
刚才的页面往下滑,可以看到这个配置,选择 Codeblock Header
这个查看语言 header 标签的设置原本是 Never,这里设置成 Always
其实下面的这个也可以设成 Always,作用就是在代码块的 header 前再加一个 logo,大概就是下面这个效果。这个看个人喜好吧,我个人感觉文字标签已经够醒目了。

(2)打开/关闭代码行号
选择 Codeblock Gutter,修改下面的配置信息就可以了。
Code Styler 的其他配置其实还有很多,不过我觉得最实用的就是上面这些了。它虽然也支持自定义代码块调色,但是纯自定义颜色这个难度还是太大了(我自己尝试过配几个小时,越配越难看 😥)
4.Style Settings
自定义 Obsidian 的最方便插件出现了!!上一节中提到了我们可以自由安装 Obsidian 的主题,但是如果你和我一样比较挑剔,现成的某一款主题就是偏偏有那么一丢丢不不合我心意,直接去改主题的 css 源码是比较繁琐的。但是,有了 Style Settings 插件就简单的多了。
以我现在安装的 Prime 主题为例,
在这里可以很方便的修改 H1~H6 这几级标题的效果,很多主题喜欢 H1~H6 这几个标题都取不一样的颜色,但是我反而喜欢使用同色,看上去更加简洁清新。
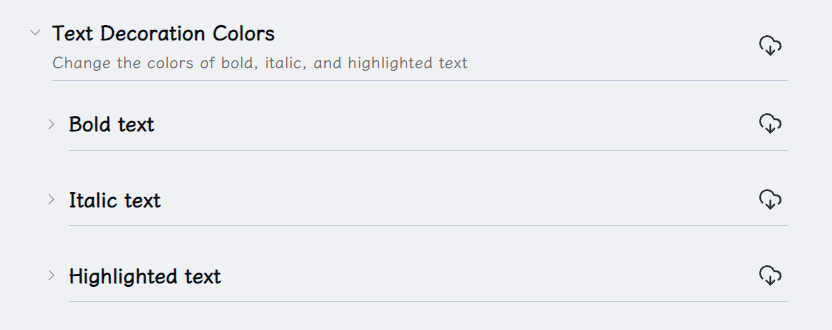
下面的这三个部分可以修改加粗、斜体、高亮字体的颜色。
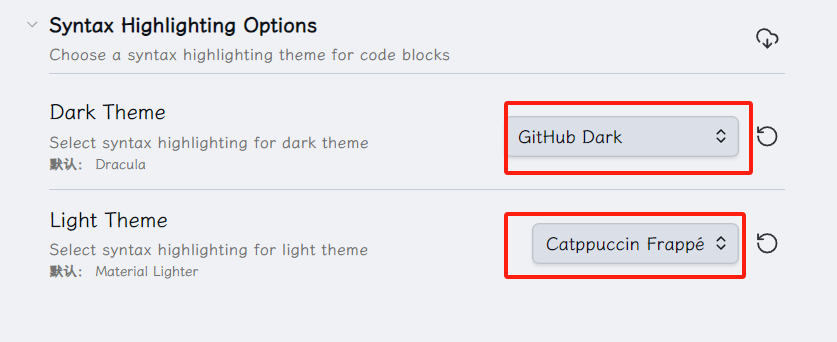
我个人觉得最关键也最好用的地方是这里,可以设置 light 主题和 dark 主题的代码块皮肤,Prime 主题原本的代码块皮肤我不是太满意,不过在这里很轻松就能修改了 😁
5.Various Comments
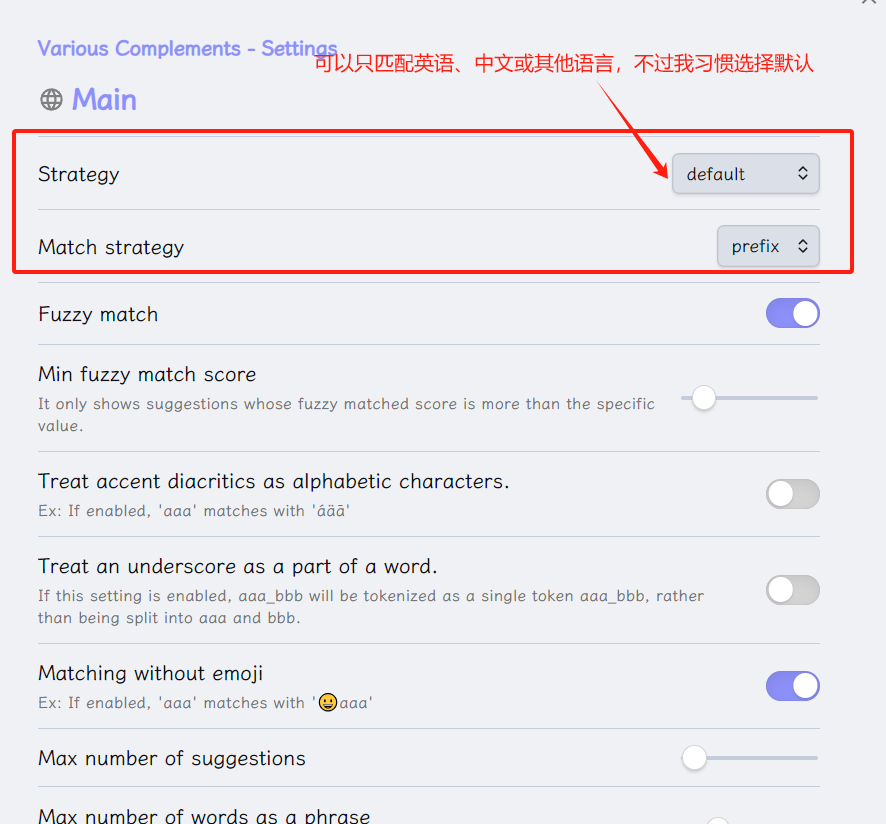
前几个插件的作用是美化 Obsidian 的效果,而 Various Comments 这个插件则是提升笔记编辑体验的主力插件!!它的功能实际上很简单,就是自定义一些规则(key-value 格式),在 Obsidian 输入 key 时会出现代码提示,实现快速补齐。
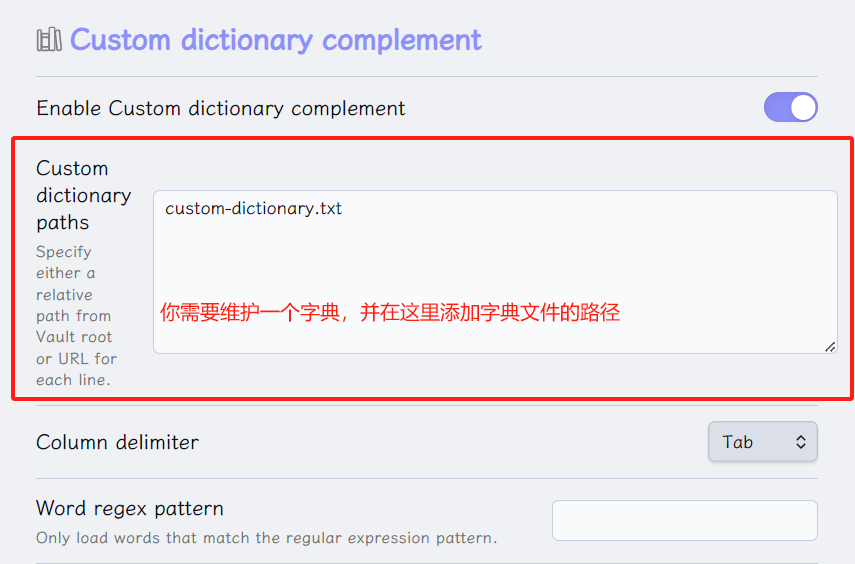
不过,比较重要的其实是 Custom dictionary complement 这个部分


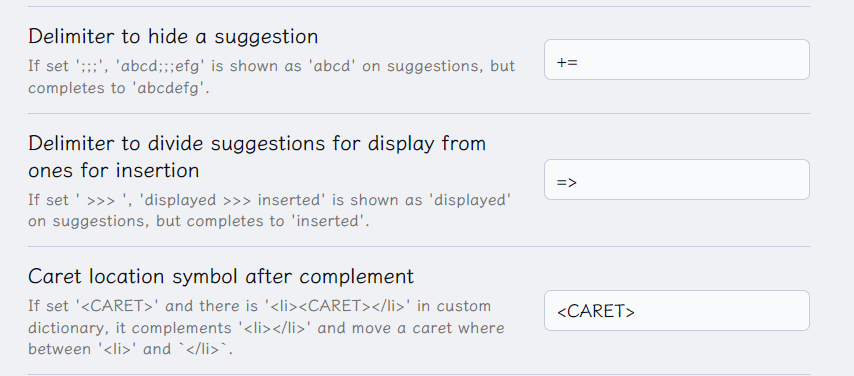
我们来看一下这个插件默认提供的标识符(标识符你自己也可以修改,这里我就改了一部分)
+=:如果你在字典文件中编辑abcd += cfg,这样的话,当你在 Obsidian 输入abcd时,会自动补全abcdcfg;=>:如果你在字典文件中编辑abcd => cfg,这样的话,当你在 Obsidian 输入abcd时,会自动补全cfg;<CARET>:如果你在字典文件中编辑abcd => <img><CARET></img>,这样的话,当你在 Obsidian 输入abcd时,会自动补全<img> </img>,不过你的鼠标在补全之后会自动移动在<CARET>的位置;
这里我主要是对基本的代码块还有 Obsidian 的 callout 语法进行了封装,这里我的字典内容如下:
1 | co-py =>```Python\n<CARET>\n``` |
把这段文件记录到一个 txt 文件中,可以命名为custom-dictionary.txt,然后保存到分区的文件夹中(与.obsidian 文件夹处于同一路径,然后在刚才插件的 settings 中添加这个文件的路径。
6.Mousewheel Image Zoom
这个插件的作用是在Obsidian中阅览图片,鼠标移动到图片上之后,按下Alt键就可以使用鼠标滚轮放大或缩小图片。Obsidian本身是不能像Typora那样缩放图片的,没有这个插件的话,如果遇到图片过大的情况,图片预览会很难受。
7.BRAT
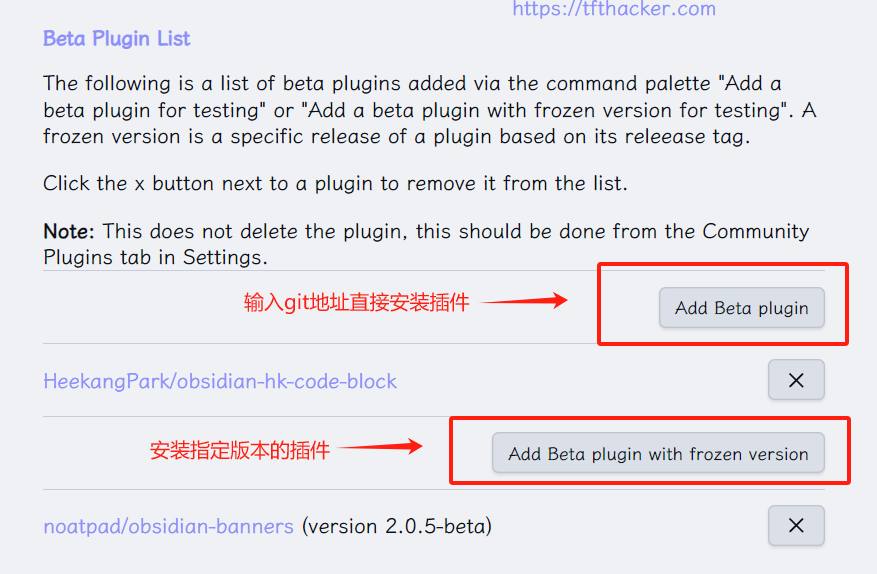
这个插件很有意思,这个插件其实是一个“插件下载工具”。虽然Obsidian官方的插件市场已经有很多插件了,不过有些插件在Obsidian市场搜不到,但是在Github却可以搜得到。在BRAT中只要输入插件的git地址,就能安装Obsidian市场没有的插件。
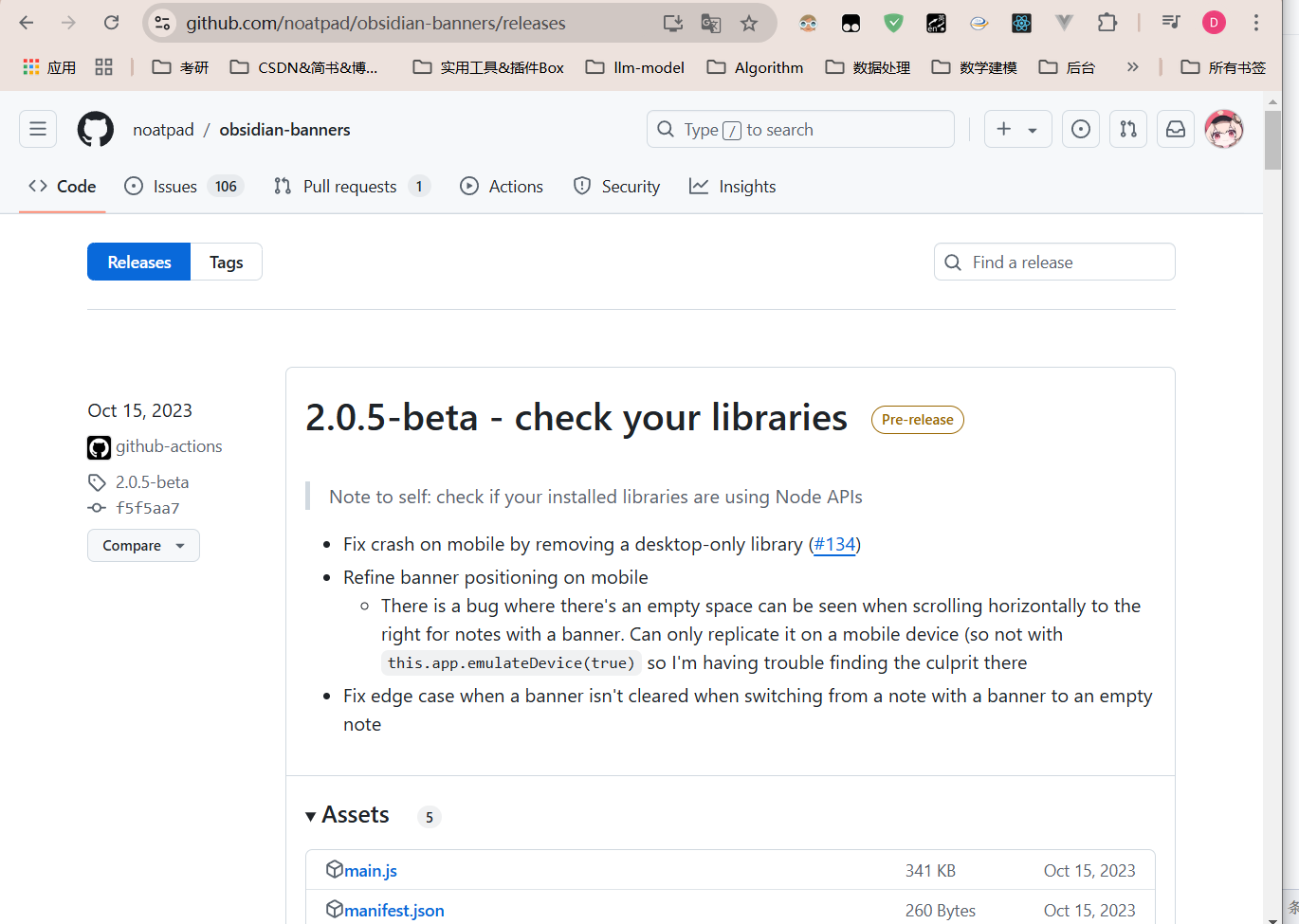
这个插件可以解决一些特殊问题,比如我装的这个obsidian-banners插件,官网市场下载的是1.x版本,安装之后会启动异常,必须得下载2.x版本才行。
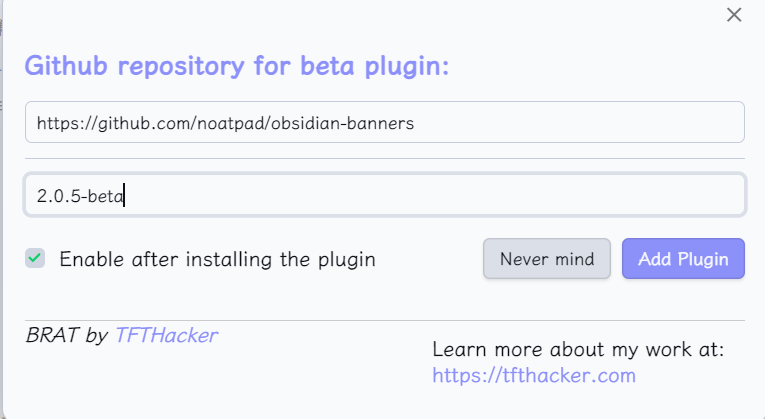
在github查了一下obsidian-banner,果然有2.x版本,那么只需要在BRAT插件中输入如下信息即可下载

8.Banners
这个插件的安装过程在上面已经说了,它的作用是为笔记添加头图,就是下面这种效果:
这个插件看个人喜好,我比较喜欢在写笔记的时候放一张头图,感觉不让头图背景有点枯燥😊
- 标题: Obsidian——主题配置和插件推荐(02)
- 作者: fanz
- 创建于 : 2024-11-29 10:14:21
- 更新于 : 2025-02-17 22:47:29
- 链接: https://redefine.ohevan.com/snowvy/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。